
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
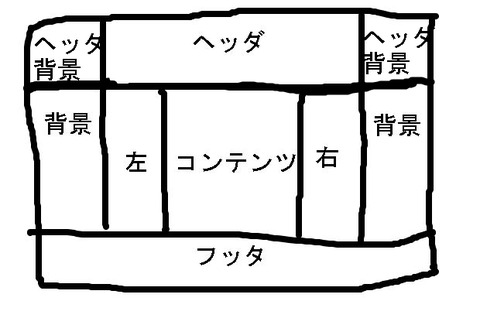
<title>3列を固定、100%背景付きヘッダと100%背景付センターとフッタ</title>
<style type=”text/css” >
/******************/
/***** Common *****/
/******************/
body{
font-size:13px;
font-family:”ヒラギノ角ゴ Pro W3″, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
}
body,div,ul,li,p{
margin:0;
padding:0;
}
li{
list-style:none;
}
.clearfix:after{
content: “.”;
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1px;
/*¥*//*/
height: auto;
overflow: hidden;
/**/
}
/*********************/
/******* Head ********/
/*********************/
#head-bg{
background:#0f0;
}
#head{
background:#006;
width:600px;
height:100px;
margin:0 auto;
position:relative;
}
#head p#head-logo{
background:#C00;
position:absolute;
top:20px;
left:20px;
}
#head p#head-logo a{
width:100px;
height:30px;
background:#0C0;
}
#head ul#nav{
position:absolute;
top:70px;
left:0;
width:600px;
height:30px;
background:#ddd;
padding:0;
}
#head ul#nav li{
float:left;
width:90px;
}
#head ul#head-nav{
position:absolute;
top:20px;
left:100px;
width:500px;
background:#ddd;
padding:0;
}
#head ul#head-nav li{
float:left;
width:90px;
}
/*********************/
#container{
width:100%;
background:#00f;
text-align:center;
}
#contents{
width:600px;
background:#666;
margin:0 auto;
text-align:left;
}
#left-sidebar{
width:120px;
background:#ff0;
float:left;/*iehack*/
margin-bottom:20px;
}
#main{
width:360px;
background:#f00;
float:left;/*iehack*/
}
#right-sidebar{
width:120px;
background:#0ff;
float:left;/*iehack*/
}
#foot{
padding:10px 0;
text-align:center;
background:#ddd;
width:100%;
}
</style>
</head>
<body>
<div id=”head-bg”>
<div id=”head”>
<p id=”head-logo”><a href=”#”>ロゴ</a></p>
<ul id=”nav”>
<li><a href=”#”>ナビ1</a></li>
<li><a href=”#”>ナビ2</a></li>
<li><a href=”#”>ナビ3</a></li>
<li><a href=”#”>ナビ4</a></li>
</ul>
<ul id=”head-nav”>
<li><a href=”#”>ヘッドナビ1</a></li>
<li><a href=”#”>ヘッドナビ1</a></li>
<li><a href=”#”>ヘッドナビ2</a></li>
<li><a href=”#”>ヘッドナビ3</a></li>
</ul>
</div>
</div>
<div id=”contaner” class=”clearfix”>
<div id=”contents”>
<div id=”left-sidebar”>ああああああああああああああああああああああああああああああああああああああああああ</div>
<div id=”main”> </div>
<div id=”right-sidebar”> </div>
</div>
</div><div id=”foot”>Copyright TEST All Rights Reserved.</div>
</body>
</html>
RELATED
-
2026年1月20日
-
2026年1月20日
-
2023年12月13日
-
2023年8月24日

コメントを残す